為什麼需要RWD響應式網站
作者:網路行銷顧問
2018-06-30 21:30:00 ‧ 27035次閱讀

你或許會問,一般電腦的網站跟響應式網站,為什麼現在更推薦響應式網站呢?
移動裝置皆可使用RWD
響應式網站可支援網站在不同螢幕尺寸與解析度呈現
瀏覽者不管使用各種裝置(如電腦、手機、平板)都會自動調整成螢幕最適當的大小,更方便查看相關資訊,減少瀏覽者進行縮放、平移和捲動等操作行為
用手機搜尋是常態
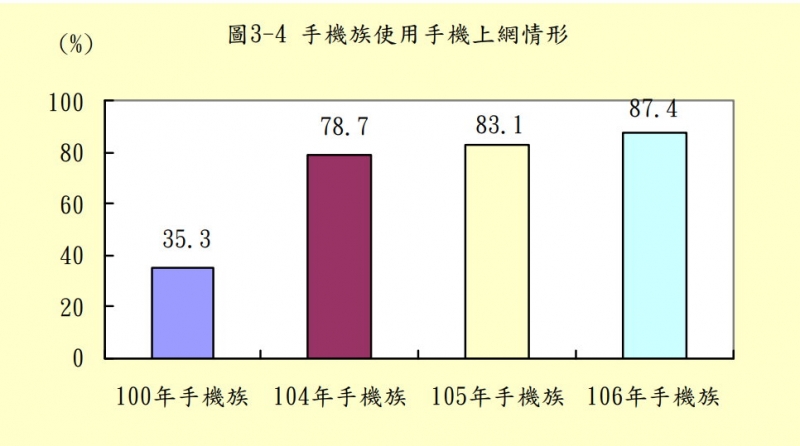
去年數據顯示出,有8成人都使用手機上網

因為行動裝置的興起,人手一機的結果,大家在零碎的時間使用手機的機率非常高,目前網站為了符合大家的需求,建置時幾乎都會要求響應式網站去做規劃
方便分享
為了配合人們方便搜尋,會鼓勵企業都做響應式網站,讓瀏覽者不管使用電腦、手機或是平板都更方便查看相關資訊
響應式網站也鍵入社群媒體(FB/LINE)的按讚及分享連結,讓大家快速分享文章在自己的平台上,引導更多人到網站去觀看相關資訊
提升關鍵字搜尋排名
Google搜尋引擎是很人性化的設計,他喜歡帶給所有網站使用者最好的使用體驗,因此Google大力推廣響應式網站,期望企業能夠運用響應式網站,讓大家可以方便快速的找到自己想要的資訊
因此做響應式網站對網站的排名也有一定的加分效果
成本比較便宜
響應式網站的開發比製作一個新的app還要便宜
另外,過去在響應式網站還沒興起前,大家會做一個電腦版、一個手機板的網站,在一開始的建置及後續的維護、上架等金錢及時間成本都是二倍
如今做一個響應式網站等於支援各種版本,更加的有效益
CONTACT INFORMATION
網頁設計其他新聞
-
虛擬主機與實體主機比較
Published on 2022-05-29 21:30:00 -
網站架設與製作的時間?
Published on 2020-05-25 18:18:21 -
如何有效的規劃單元?網站規劃單元與網路行銷會產生什麼關係?
Published on 2020-05-22 17:00:00 -
Flash將被淘汰?是否會影響網路行銷?
Published on 2020-03-30 17:35:28 -
基本購物網站怎麼建置
Published on 2018-07-06 16:00:00 -
為何要找專業網頁設計公司架網?
Published on 2018-07-04 11:07:07 -
我有Facebook粉絲專頁,還要建網站嗎?
Published on 2018-06-01 21:20:00 -
響應式網頁設計(RWD)是什麼
Published on 2018-06-01 21:20:00 -
網址(DOMAIN NAME)怎麼選
Published on 2018-05-31 08:00:00 -
網站空間&主機流量
Published on 2018-05-30 21:30:00